
Wat wil ik gaan doen? Beschrijving:
Hoe kunnen wij mensen positief gebruik maken van Big Data?
“Wij zijn Big Data: Wij zijn Big Data – Door Sander Klous,Nart Wielaard”
Ik wil in mijn onderzoek opzoek gaan naar 1 positieve manier hoe wij mensen Big Data ook kunnen gebruiken. Tot nu toe wordt Big Data door veel mensen als iets negatiefs gezien (privacy, big brother, in hoeverre weet de buitenwereld ‘betrouwbare’ informatie over mijn leven.). Ik wil de mens laten inzien dat Big Data ook voor positieve verandering kan zorgen in ons leven. Ik verwacht niet dat Big Data een fenomeen is wat maar voor ‘even’ op de markt is. Dit is dan ook een van de redenen waarom ik de positieve kant van Big Data wil laten zien d.m.v. een voorbeeld. Ik wil een prototype gaan maken aan de hand van een voorbeeld hoe Big Data positief gebruikt kan worden. Mijn idee voor een prototype is als volgt: Ik wil een app/website gaan maken wat het humeur van mensen aangeeft door middel van de Big Date die over hen bekend is. Dit humeur kan worden aangegeven door de app/website maar zorgt er vooral voor dat het humeur naar iets positiefs wordt om gezet. Zo kan ik onderzoek doen naar welke data te gebruiken is en hoe je weet welke data te vertrouwen is om hier verder mee te gaan werken.
Daarnaast wil ik ook onderzoek doen naar de grote angst bij Big Data, privacy. In hoeverre wordt de Data beveiligd? Moeten mensen bang zijn dat de persoonlijke informatie niet veilig is? Zo kan ik uiteindelijk een vergelijking maken of de negatieve kant of de positieve kant van Big Data belangrijker is voor de mens. Is Big Data nou iets positiefs of iets negatiefs?
Ik wil een herinneringsapp maken. Deze app heeft de beschikking om de data te verzamelen over de dingen die ik op mijn mobiel uitvoer. Zodra jij deze app checkt komt er te zien wat er gedaan moet worden.
De herinneringsapp leek mij toch iets te complex en heb ervoor gekozen om verder te gaan denken over een nieuw concept. Ik kwam op het idee om een applicatie te gaan maken die ervoor zorgt dat wanneer er een foto gemaakt wordt, de foto scant wat het product is. Deze applicatie bestaat op dit moment al, wel kan het d.m.v. code door gelinkt worden aan jouw eigen applicatie. Via de website https://www.mashape.com/imagesearcher/camfind kon je door de code het ook in jouw eigen app gaan gebruiken. Tijdens het maken van de camera app ben ik begonnen met meteor. Ik had de tutorial al volledig gevolgd en was redelijk ver met meteor gekomen. Echter toen ik deze website tegen kwam voor de app, bleek dat meteor de vode niet ondersteunde. Ik heb mezelf toen voor de volgende keuze gezet; Ga ik door meteor of ga ik door met de camera app? Ik heb ervoor gekozen om door te gaan met meteor omdat ik hier al heel wat over had geleerd. De camera app was nog steeds nog maar een idee.
Met meteor als basis ben ik weer gaan nadenken over een nieuw concept. Uiteindelijk kwam ik op een idee doordat mijn vader met een probleem kwam aanzetten. Hij was op een beur geweest voor interims. Hij gaf aan dat het erg moeilijk was om op die beurs erachter te komen welke zakelijke partners interessant voor hem konden zijn. Er liepen zoveel mensen rond, maar echter was het niet duidelijk wie er allemaal aanwezig waren op de beurs. Ik vond dit een interessant probleem. Hoe kon ik dit gaan oplossen? Ik moest gelijk aan Meteor denken. Het programma Meteor is volledig Real-Time. Het Real-Time effect zou bij dit probleem ontzettend goed kunnen werken. Op basis van dit idee ben ik aan het werk gegaan.
Wat is nu precies mijn idee?
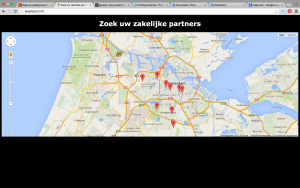
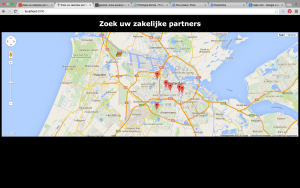
Ik wil een applicatie gaan maken waar een plattegrond op te zien is van een bepaalde beurs. Wanneer jij als gebruiker de beurs binnenkomt, kun jij je aanmelden voor de app. Wanneer je dit doet, wordt je automatisch op de kaart gezet. Andere mensen die de beurs bezoeken (en ingecheckt zijn), zijn ook te zien op de plattegrond. Wanneer er op de persoon geklikt wordt, kun je zien wat zijn/haar functie is. Op de afbeelding hieronder is te zien wat ik precies bedoel met een plattegrond. Op basis van geolocatie kan de app vinden waar jij je bevindt op dat moment. Al eerder had ik besloten dat ik dit met Meteor wilde gaan maken. Meteor is hier naar mijn mening geweldig voor. Meteor zorgt ervoor dat het Real-Time is. Op de plattegrond zijn de personen dus ook daadwerkelijk aan het bewegen. Met dit concept ben ik aan de slag gegaan en ben ik de techniek in gedoken.
Wat heb ik precies gedaan het gehele proces
Na heel lang brainstormen ben ik uiteindelijk aan de slag gegaan met Meteor. Via Joost had ik een tip gekregen om eens onderzoek te gaan doen met svg. Helaas kwam ik snel tot de conclusie dat waar ik opzoek naar was hier helaas niet mogelijk mee was. Omdat ik bedacht had om de verschillende bezoekers te laten bewegen d.m.v. de geoloactie, heb ik ervoor gekozen om het met google maps te gaan proberen. Na het downloaden van de packages maps en geoloaction was het mij gelukt om dit voor elkaar te krijgen. Op de meteor app was het gelukt om mijn huidige geolocatie te bekijken. Vervolgens ben ik gaan proberen om meerdere personen tegelijk aan te maken. Ik heb dit gedaan door een database aan te maken voor de mensen die online zouden komen. Helaas is dit mij niet gelukt. Wegens tijdnood ben ik opzoek gegaan naar een andere oplossing. Ik kwam op het idee om zelf je eigen locatie aan te geven. Op deze manier konden mensen zelf een speld plaatsen op de landkaart van Nederland. Dit was allemaal Real-Time. Wanneer meerdere gebruikers dezelfde app aan het bekijken waren, konden zij zien wanneer er iemand een speld plaatste op de kaart. Op deze manier hoopte ik toch een oplossing te bieden op het probleem wat ik had voor de beurzen.
Prototype beschrijving + Presentatie + Github
Het prototype kan ik het beste laten zien aan de hand van een aantal foto’s. In mijn presentatie heb ik laten zien hoe het precies werkt. De link naar de website is als volgt:
http://suustenvoorde.meteor.com/
Mijn code is terug te vinden Github met de volgende link:
https://github.com/suuscharlotte/Excellentie-Suus-ten-Voorde/tree/master
Conclusie
Wat ik tot nu toe gemaakt heb, is nog niet volledig. Na de presentatie heb ik er nog een login button aan toegevoegd, zodat alleen mensen die ingelogd zijn de kaart kunnen zien. Op dit moment is het mij niet gelukt om meerdere mensen op 1 plattegrond te zetten d.m.v. geolocatie. Wel kunnen meerdere mensen zelf aangeven waar ze zijn en kan je zien waar jij je op dat moment bevindt. Mijn conclusie is daarom dat ik redelijk ver ben gekomen, maar nog niet mijn einddoel heb behaald. Bij het onderdeel reflectie zal ik terug gaan kijken hoe dit gekomen is.
Hoe wil ik dit volgend jaar gaan toepassen (lesgeven)
Onder het motto “Groter denken, alles kan!” wil ik een inspiratie les gaan geven met mede-studenten. Ik heb zelf gemerkt aan klasgenoten dat zij veel terug grijpen naar de meest voor de hand liggende methodes. Ik heb nagedacht of dit komt omdat zij weinig zin hebben in nieuwe dingen of dat zij geen idee hebben wat er allemaal mogelijk is. Ik ga van het laatste uit. Ik wil studenten graag enthousiast maken over nieuwe technieken en eerder gemaakte projecten. Uit eigen ervaring merk ik dat het werkt. Wanneer ik iets te zien krijg van een andere ontwerper, heb ik gelijk ontzettend veel zin om zelf aan de slag te gaan. Dit gevoel hoop ik ook bij de andere studenten over te brengen. Dit idee heb ik met Pien besproken en ook zij was hier enthousiast over. Wij zouden graag een inspiratieles geven bij project 3 om studenten op nieuwe ideeën te brengen en enthousiast te maken.
Tijdens het bespreken van de inspiratieles bij de presentatie kwam naar voren dat het misschien een beter idee is om er en soort inspiratie workshop van te maken in een SRP week. Bij de presentaties waren er meer mensen die deze manier van les geven wel zagen zitten. Ik hoop volgend jaar een ontzettende leuke dag/week te kunnen organiseren om nieuwe studenten enthousiast te maken!
Proces excellentieprogramma
Na heel veel brainstormen, kwam ik tot de conclusie dat ik ontzettend veel ideeën had maar dat ik tot geen definitief idee kwam. Ik heb er voor gekozen om het thema Big Data los te laten en mij meer te gaan richten op Real-Time Web. Vanwege deze keuze heb ik gebruik gemaakt van Meteor JS. Met Meteor wilde ik iets ontzettend tofs gaan maken. Ook hier liep ik er weer tegen aan dat ik ontzettend veel ideeën had. Het bleef vaak bij de ideeën en de uitwerking werd vaak pas later bekeken. In de laatste weken van het excellentieprogramma heb ik samen met de coaches een idee vastgelegd en ben ik begonnen om dit uit te gaan werken. Als ik hier op terugkijk had ik veel eerder moeten beginnen met het uitwerken van een idee.
Reflectie op proces en wat ik heb geleerd
Tijdens het excellentieprogramma heb ik vooral geleerd hoe het is om zelfstandig een project door te lopen. Alles was mogelijk. Dit vond ik ontzettend fijn, eindelijk kon ik mijn creativiteit de vrije loop laten zonder strenge eisen. Nu ik hier op terug kijk, is dit juist een valkuil geweest voor mij. Ik wilde veel te veel waardoor ik te laat ben begonnen aan mijn prototype. Wat ik heb geleerd is dat een idee niet al perfect kan zijn vanaf het begin. Tijdens het proces wordt het idee juist steeds beter. Ik had eerder moeten beginnen met het prototype. Ik denk dan ook dat de vrijheid van het programma mij inzicht heeft gegeven op mijn positieve en zwakke punten.
Wat ik erg fijn vond aan het excellentieprogramma, was dat ik enthousiast werd door de gastlessen en de ideeën van andere studenten. Het inspireerde mij zeer. Ik hoop dit volgend jaar dan ook over te brengen op nieuwe studenten.









Ik mis een PvA