Do you even microInteract?
Omschrijving
Microinteractions zijn niet de meest aanwezige interacties op het web. Desalniettemin zorgen ze ervoor dat het web werkt zoals het werkt. Het verschil tussen een design waar we van genieten en een design wat we tolereren zit hem in de micro-interactions. Voor het excellentieprogramma ga ik mezelf verdiepen in dit onderwerp. Dit doe ik aan de hand van het boek “Microinteractions Designing with Details” van Dan Saffer. Vervolgens bekijk ik het vraagstuk: Hoe zijn de microinteractions weergegeven op het huidige web en hoe zal dit in de toekomst veranderen? Een populaire trend voor de toekomst lijkt: één device voor één interactie (een digitale nieuwskrant én een e-book, niet allemaal in een enkele iPad). Aan de hand hiervan maak ik een herontwerp van een bestaande website.
Gekozen website
De website waar ik een herontwerp voor ga bedenken is: Facebook. Deze website staat vol met verschillende microinteractions en is wordt bovendien ontzettend veel gebruikt. Het lijkt mij dan ook erg interessant om een ‘nieuwe Facebook ervaring’ te ontwikkelen
Het startscherm bevat direct een microinteractie:
Het plaatsen van een bericht op Facebook. Dit gebeurt via onderstaand scherm:

Dit scherm richt zich op een enkele actie. Namelijk het plaatsen van een bericht. Via een enkele klik kan gekozen worden voor een andere micro-interactie. Namelijk ‘Foto’s/Video toevoegen’ of ‘Fotoalbum maken’.
Verder bevat de site de bekende ‘Vind ik leuk knop’ (Hell Yeah een micro interactie)
En het schrijven van een reactie zie ik ook als micro interactie, omdat het wederom een actie is die focust op een enkel taal en doel.
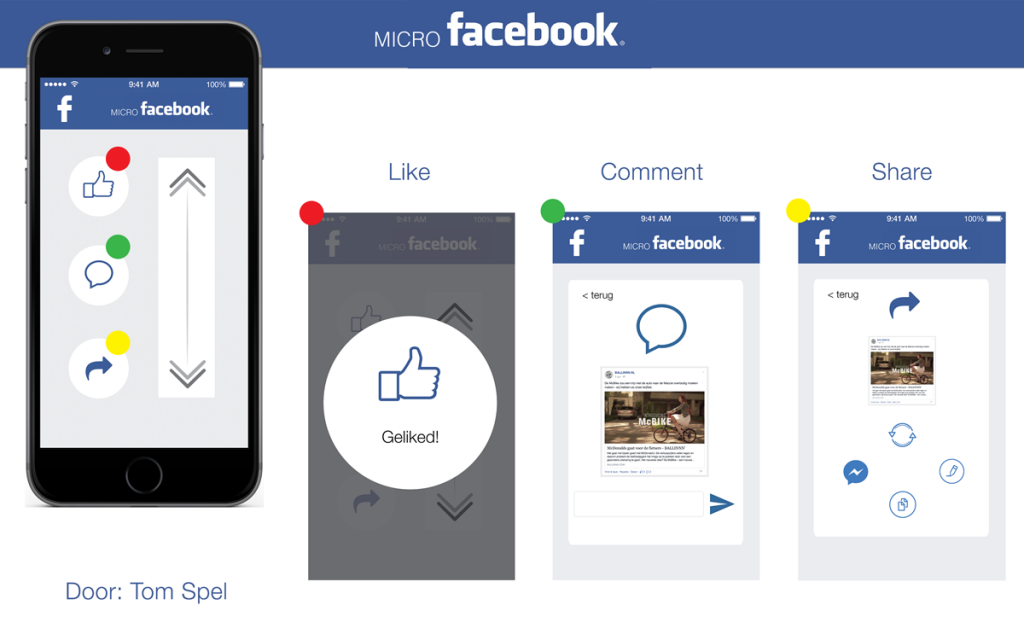
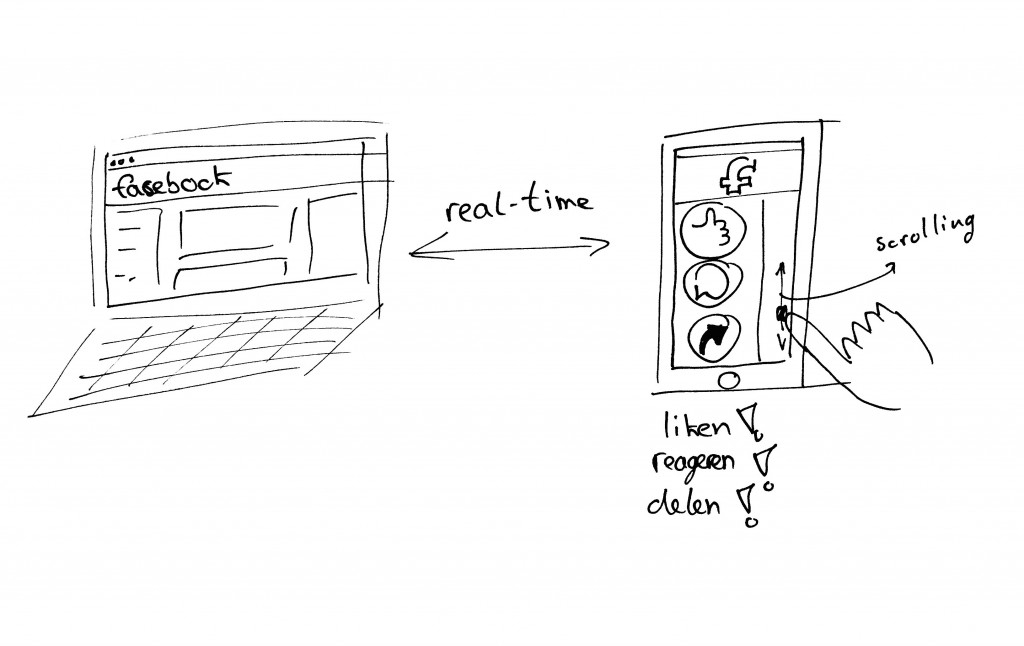
Eerste idee schets
Je telefoon gebruiken als real time console voor Facebook. De belangrijkste microinteracties kunne via de telefoon worden uitgevoerd, zoals scrollen, liken, reageren en delen.
Ik ga nu de mogelijkheid onderzoeken om dit echt te ontwerpen / bouwen.
Eerste visualisatie scherm
Bezig met meteor
eerste real-time webpagina
Simple Todo lijstje:
Uitwerking microschermen

Conceptvideo
microFacebook by Tom Spel from Tom Spel on Vimeo.
Beschrijving:
A project for my studies Communication and Multimedia Design at the Amsterdam University of Applied Sciences.
This project explores a different approach towards the use of facebook. Instead of using just your laptop or just your phone I combined those two experiences by exporting some important micorinteractions from your desktop to a mobile remote. While you scroll through your facebookfeed (using your phone) you kan like, comment and share directly from your phone.
The aim is to focus more on the micorinteractions by transferring these to a seperate screen. In the meanwhile the content comes and stays first on your screen. This screen doesn’t just work as an viewport for facebook, but also defines exactly with which post your mobile screen is interacting.
The connecting between the laptop (browser) and mobile screen will be built using a real-time connection via meteor. This will be done by partner Jelmer Meerdink.
Enquete
Bekijk de reacties van de online vragenlijst:
https://docs.google.com/forms/d/1gCJlowU0Se4Bm8bQxnPAogsene3MJ_77Et9zavfeegA/viewanalytics
Voor een samenvatting van de belangrijkste resultaten, en de toepassing van deze resultaten op een nieuw concept, verwijs ik je graag door naar mijn eindpresentatie.
Facebook Focus
Op basis van mijn enquete (zie eindpresentatie) ben ik tot een herontwerp van mijn concept gekomen. Daarbij maak ik een redesign van de desktop versie van facebook. Hierbij zorg ik ervoor dat de nieuwe desktop versie en de microFacebook op je telefoon twee samenwerkende platformen worden. De kernwaarden van dit concept zijn:
Content First
Twee platforms
Toegevoegde waarde voor je telefoon
Facebook x SOLI
Een toekomstvisie op het gebied van microinteracties, gebaseerd op het Google project SOLI. Hierbij kan de gebruiker enkel met zijn hand zijn facebook pagina besturen. Daarbij heb ik goed gekeken naar hoe de microinteractie nu moet worden vormgegeven. De rules en feedback werken namelijk niet hetzelfde. Daarvoor heb ik de volgende oplossingen bedacht:
Rules?
> Natuurlijke gebaren, zodat deze vanzelfsprekend voelen en niet als een set regels die door de gebruiker onthouden moeten worden.
Feedback?
> Visuele feedback op Facebook. Visuele feedback is de default manier van feedback geven aan een gebruiker. Het meest duidelijk en meest gebruikt. Deze moet ik dus zoveel mogelijk proberen te gebruiken. Een duidelijk bevestiging van het liken.
> Natuurlijke geluiden, die een vanzelfsprekende feedback geven over het werken van de SOLI-chip.
Opgedane Kennis
-Achtergrond micro-interacties
-Micro-interacties herkennen en analyseren
-Het combineren van deze kennis met nieuwe technologieën tot een concept.
Kennis delen
Aan het begin van het volgende studiejaar zal er een Tools ‘R Rus plaatsvinden. Hier worden de nieuwe P-studenten al een aantal skills bijgebracht in de basistools die bij CMD van pas komen (zoals Photoshop en Illustrator). In overleg met Sanne ‘t Hooft kwam het idee naar boven om hier een klein college / kleine les te geven in microinteracties. Aangezien micorinteracties voor de studenten (en waarschijnlijk voor mij ook, zelfs na het lezen van de literatuur) een te uitgebreid en ingewikkeld onderwerp is, focus ik mij dan op het onderdeel ‘little big details’. Deze simpele vormen van micorinteracties zijn goed uit te leggen en leuk om te volgen. Ook kan ik mijn project van dit programma voorbij laten komen in deze les.
[update] Op basis van mijn eindpresentatie en de verkregen feedback zijn mijn vooruitzichten voor het delen van de kennis verandert. Het doel is nu om of een onderdeel in een SRP programma te kunnen vullen met een informatief college (en bijbehorende oefeningen) over het onderwerp microinteracties. De andere optie is om eenzelfde rol aan te nemen in een les HCI of een soort van verdiepend college verbonden aan het vak HCI te geven. Dit biedt voor P-studenten de verdieping die ik miste bij HCI en waardoor ik begonnen ben met dit programma.









Kun je concreet maken welke website je zou willen redesignen?
en welke literatuur je gaat raadplegen ?
Alle te lezen literatuur (voor 12 mei)
Boek:
Dan Staffer – Microinteractions Designing With Details
Website artikelen:
The Future Of UX Design: Tiny, Humanizing Details
Microinteractions: why details matter
> Inclusief een aantal video’s (+/- 2h aan video materiaal).
Rapporten:
INNOVATION THROUGH MICRO-INTERACTIONS